列表
-
前端
vue获取dom元素的方法:1、给相应的dom元素加id,使用“document.getElementById("id")”语句获取该元素;2、给相应的dom元素加“ref="name"”,使用“this.$refs.name”获取该元素。
-
前端
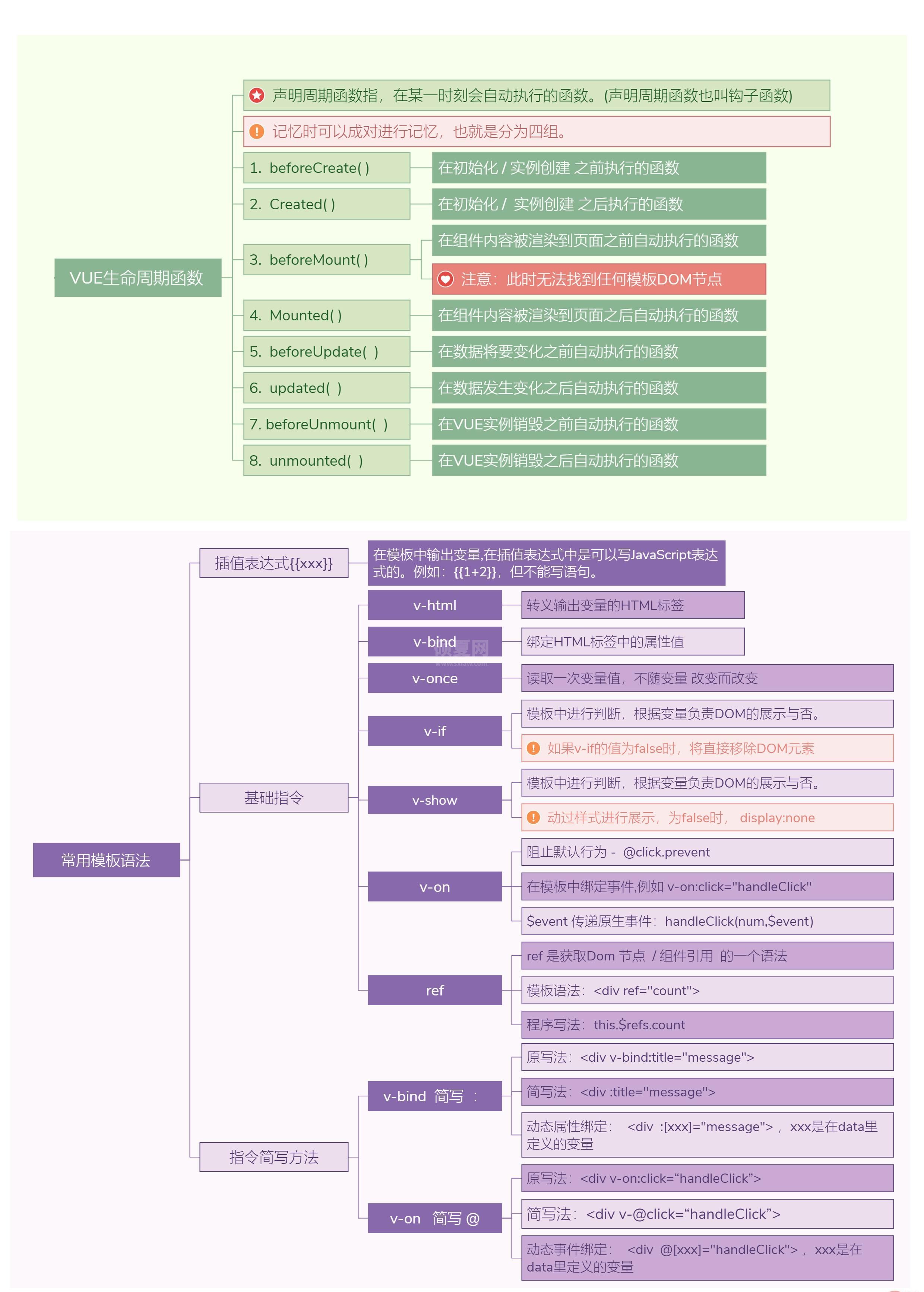
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇继续给大家分享关于Vue生命周期函数与常用模板语法的思维导图,希望对大家有帮助!欢迎大家收藏分享学习!系列文章:《Vue3知识地图一:学前了解与应用创建
-
前端
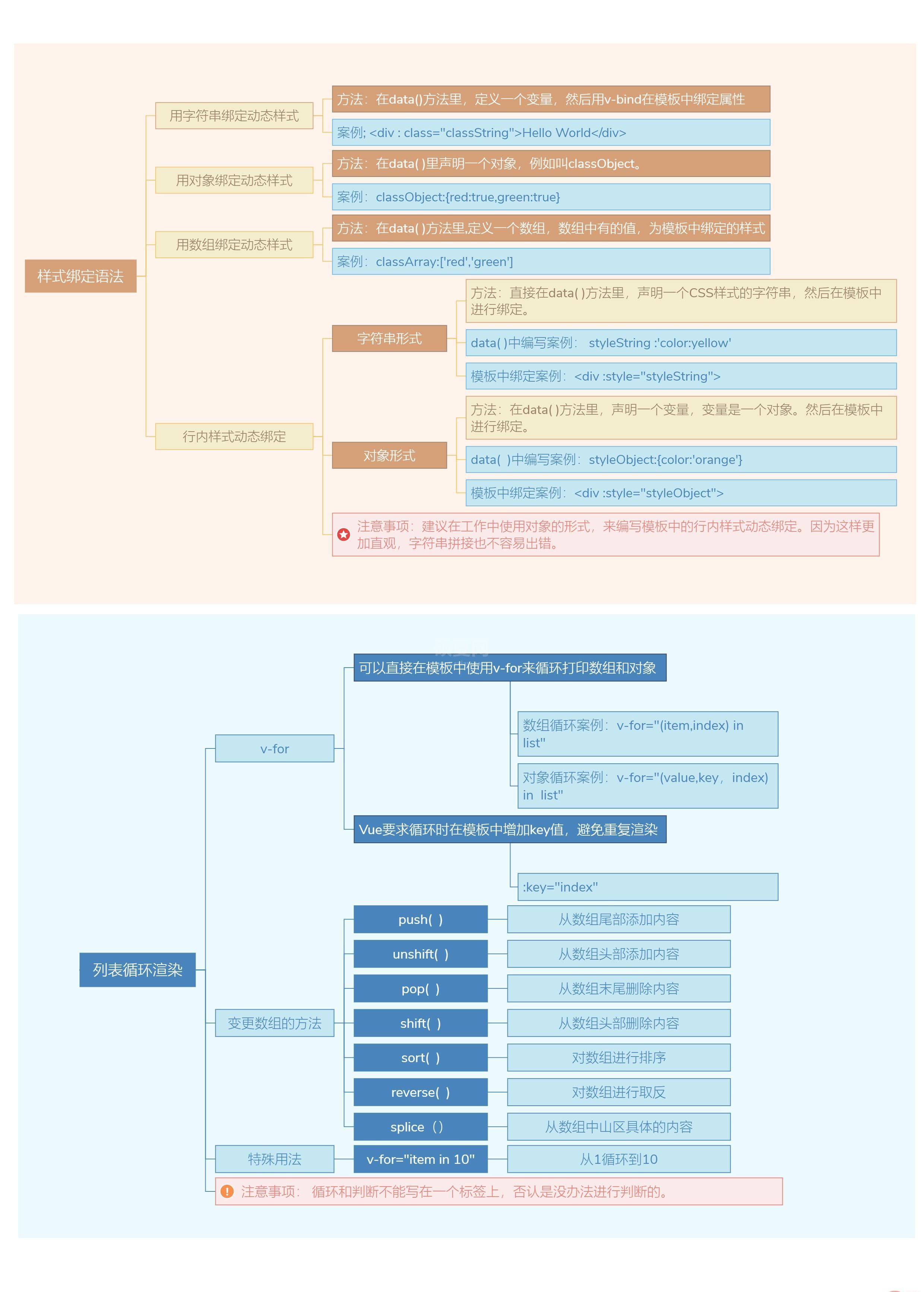
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。,本篇继续给大家分享Vue样式绑定语法与列表循环渲染,希望对大家有帮助!欢迎大家收藏分享学习!系列文章:《Vue3知识地图一:学前了解与应用创建》|《Vue
-
前端
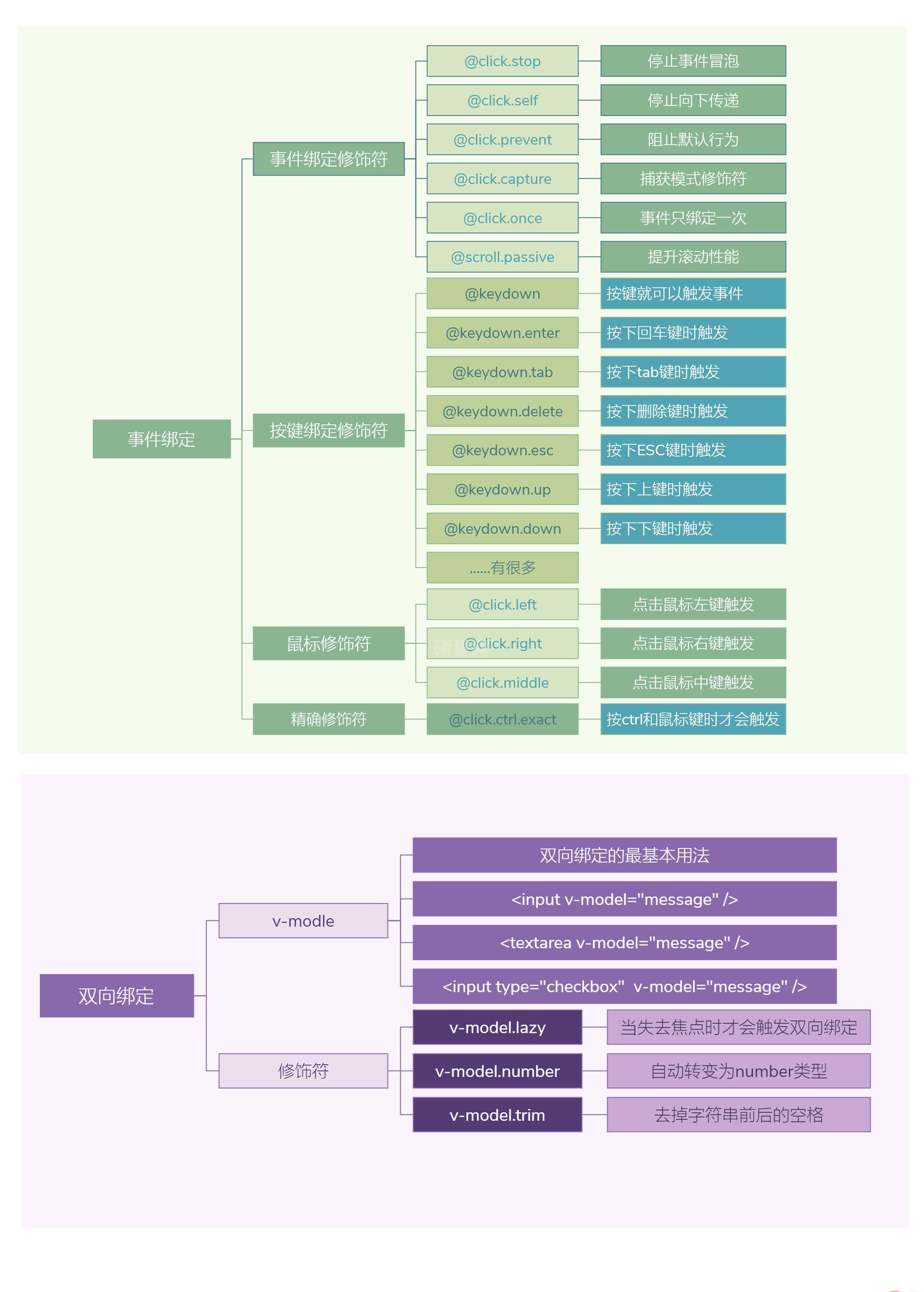
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于事件绑定与双向绑定,希望对大家有帮助!还行大家收藏学习!系列文章:《Vue3知识地图一:学前了解与应用创建》|
-
前端
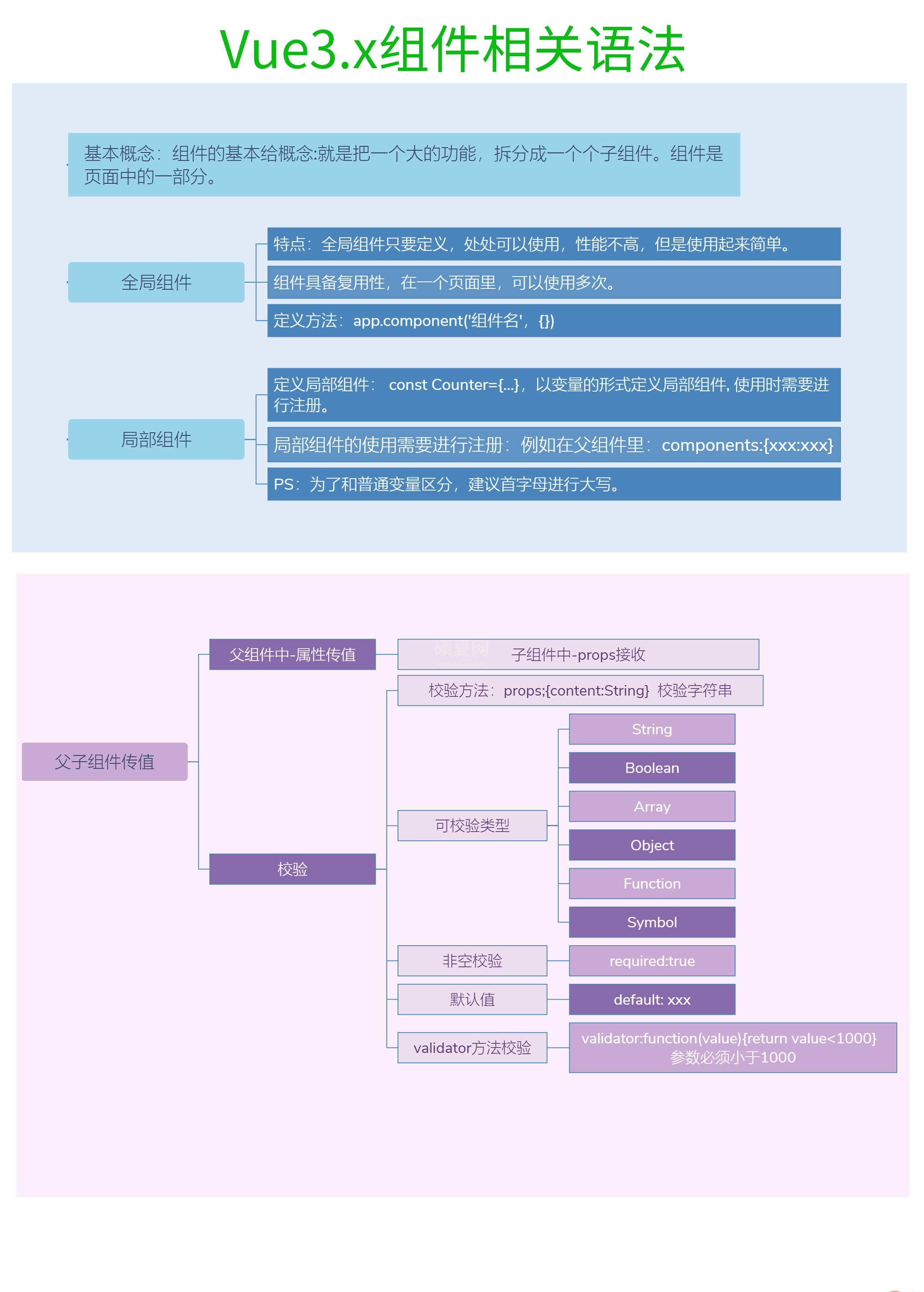
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于组件相关语法,希望对大家有帮助!欢迎大家收藏学习!系列文章:《Vue3知识地图一:学前了解与应用创建》|《Vu
-
前端
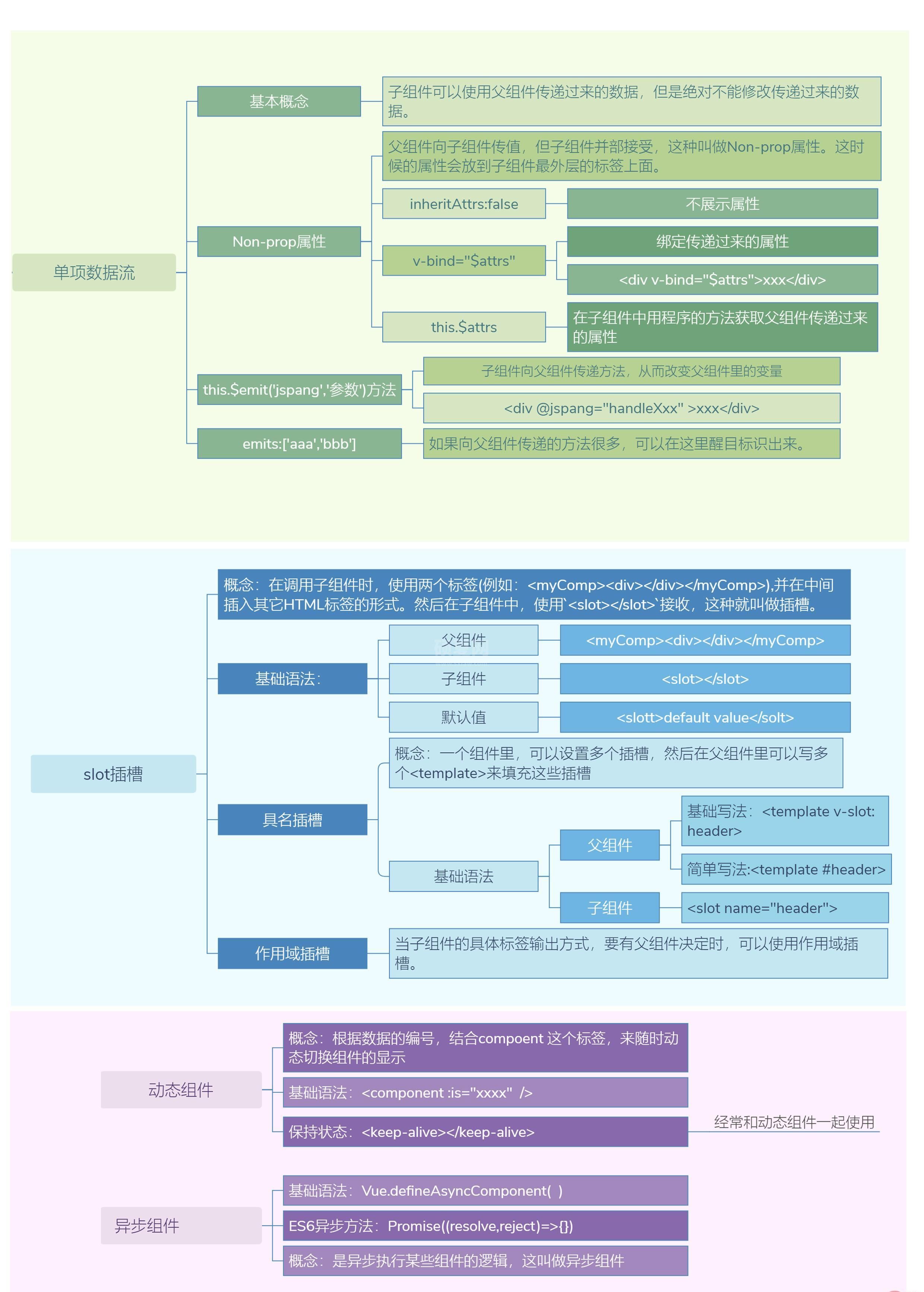
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于单项数据流与slot插槽,希望对大家有帮助!欢迎大家收藏学习!系列文章:《Vue3知识地图一:学前了解与应用创
-
前端
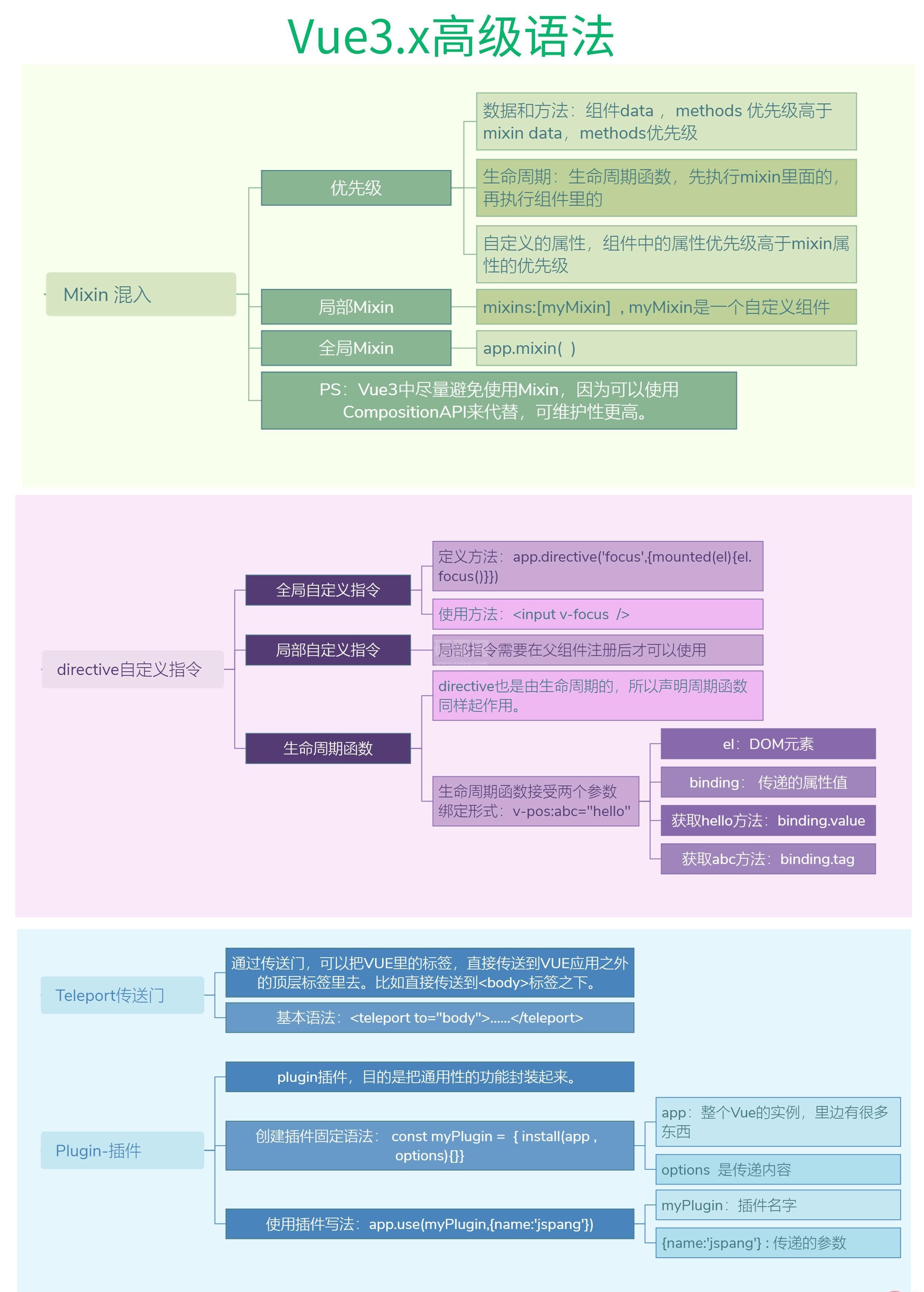
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于高级语法之Mixin、directive、teleport与plugin插件,希望对大家有帮助!欢迎大家收藏学
-
前端
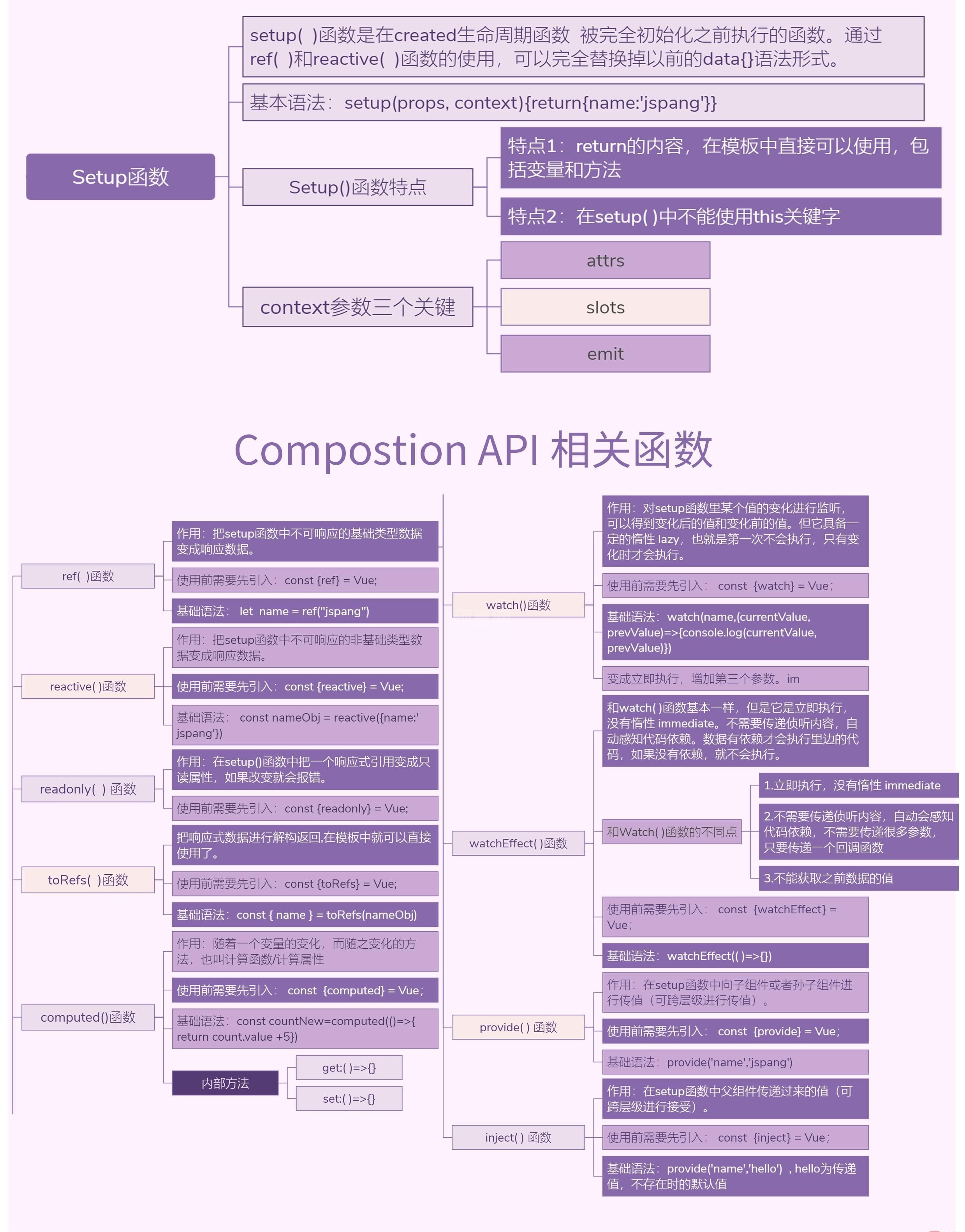
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于高级语法之Composition API相关函数,希望对大家有帮助!欢迎大家收藏学习!系列文章:《Vue3知识
-
前端
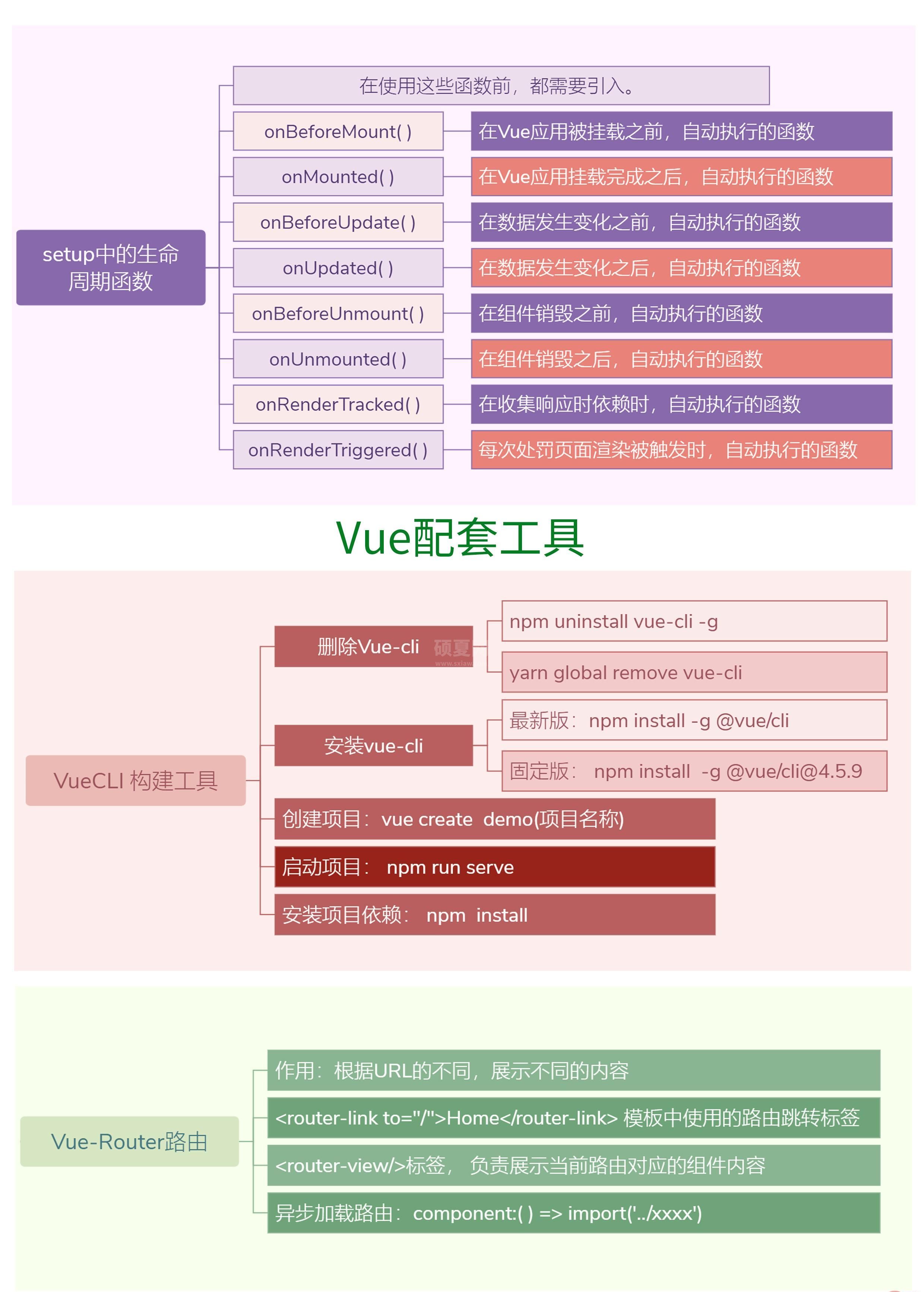
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于Vue配套工具之Vuecli与Router,希望对大家有帮助!欢迎大家收藏学习!系列文章:《Vue3知识地图一
-
前端
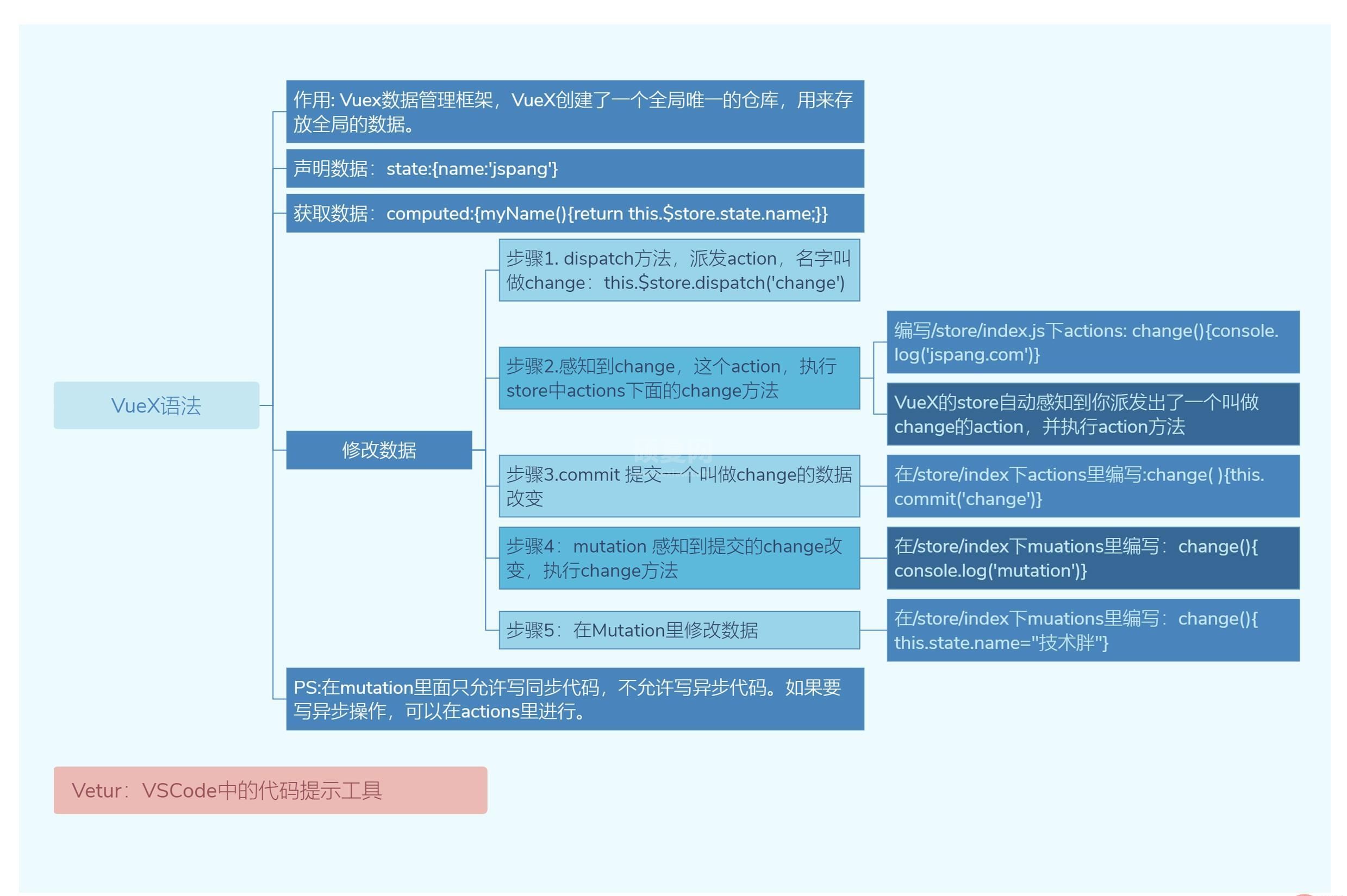
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇文章继续给大家分享Vue知识点思维导图关于Vuex语法,希望对大家有帮助!欢迎大家收藏学习!系列文章:《Vue3知识地图一:学前了解与应用创建》|《Vu
-
前端
vue将json转string的方法:1、打开相应的js代码;2、通过“arr.join(,);”方法把数组项拼接成字符串即可。本文操作环境:Windows7系统、Vue2.9.6、Dell G3电脑。vue怎么将json转string?V
-
前端
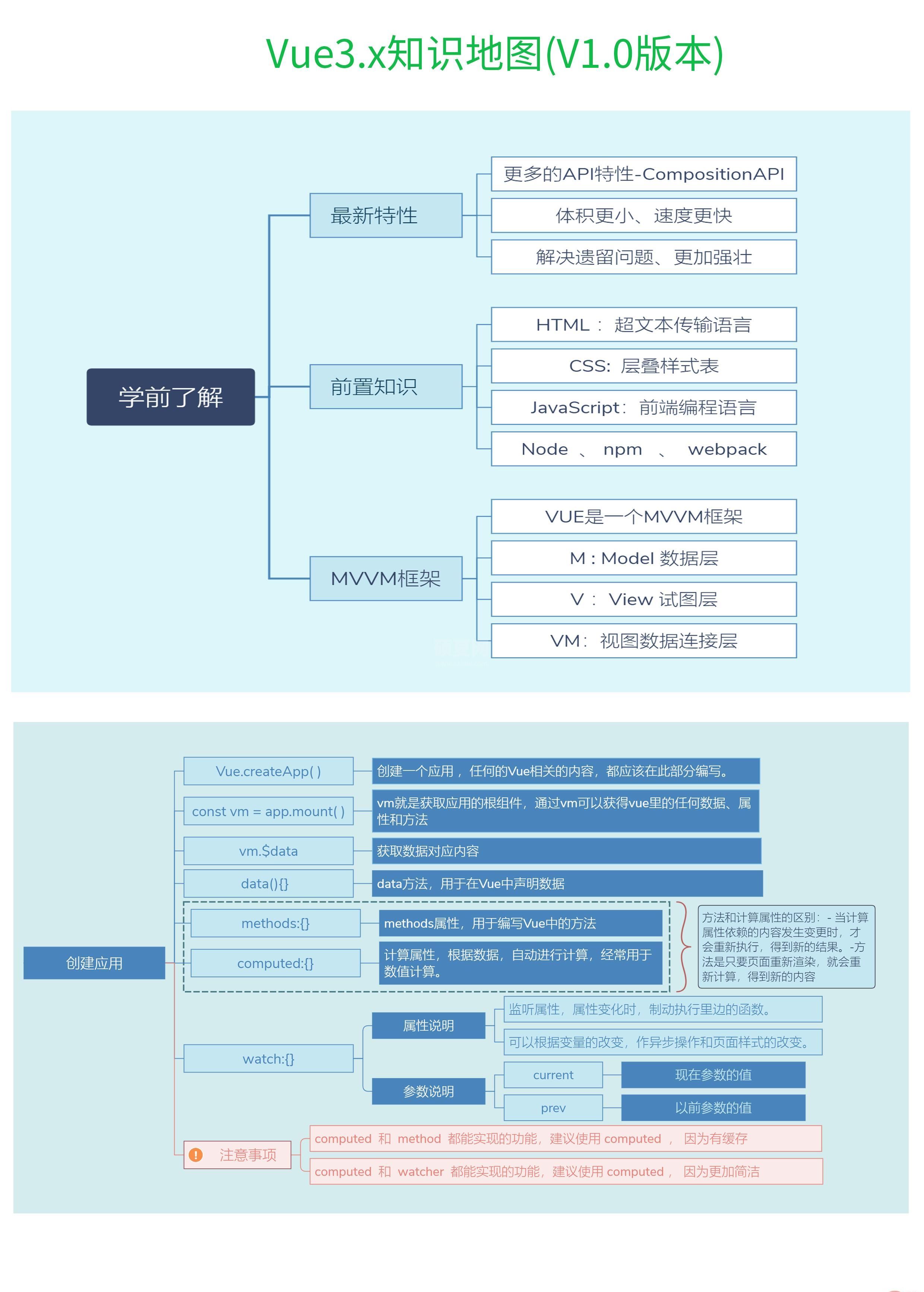
本篇给大家整理了vue3的最新思维导图,关于学前了解与应用创建,大家可以结合本站的教程配合思维导图一起学习,欢迎大家收藏分享学习!系列文章:《Vue3知识地图一:学前了解与应用创建》|《Vue3知识地图二:Vue生命周期函数与常用模板语法》
-
前端
本篇文章给大家分享Vue 的 5个技巧,可以大大提高我们的构建体验,快来收藏吧!今天,主要分享 Vue 的 5个技巧,来提高项目的构建速度。相关推荐:《vue.js教程》使用可读的命名规范这一点你可能已经听说过了,可读性真的很重要,特别是多
-
前端
vue.js核心最基本的功能是一个允许采用简洁的模板语法来声明式地将数据渲染进DOM的系统。vue.js的核心功能使得我们可以很方便地控制切换一个元素是否显示。本文操作环境:windows10系统、vue 2.5.2、thinkpad t4
-
前端
vuejs引用js的方法:1、通过vue-cli webpack全局引入jquery;2、通过“import {myfun} from ../js/test.js”方法引用外部js;3、在单vue页面引用内部js即可。本文操作环境:Wind
-
前端
vuejs安装依赖的方法:1、安装node和cnpm;2、安装vue-cli脚手架构建工具;3、用vue-cli构建项目;4、打开cmd命令窗口,使用cd命令进入到具体项目文件夹中;5、执行“cnpm install”命令即可安装依赖。本教
-
前端
vuejs实现页面跳转的方法:1、使用“<router-link to="页面url地址">...</router-link>”语句;2、使用“this.$router.push({path: 页面url地址 })”语句。本教程操作环境:w
-
前端
vue跳转到另一个页面的实现方法:1、在a标签中添加跳转函数;2、将跳转的url添加到$router中;3、通过“path+query”的组合传递参数即可。本文操作环境:windows7系统、vue2.5.17版、DELL G3电脑。vue
-
前端
vuejs请求拦截的方法:1、在src文件夹下创建utils文件夹;2、在文件夹下创建request.js和auth.js文件;3、下载axios;4、创建实例实现请求拦截即可。本文操作环境:windows7系统、Vue2.9.6版、DEL
-
前端
传递方法:1、父组件利用props向子组件传递数据;2、子组件通过事件传递数据给父组件;3、利用路由传数据;4、利用localStorage或sessionStorage存储数据,然后使用getItem获取数据;5、利用Vuex来传递数据。